목적: 정적 Web page, DHTML, iFrame, Ajax, Comet, WebSocket으로 이어지는 흐름의 이해.
의역(意訳): 방석구
뱀 앞다리: 이미 알고 있을법한 얘기지만 오래된 것들이라 재차 개념 정립을 위해 의역 – 직역할 경우 의미 파악이 어려워져 이해가 용이하도록 원문 대부분을 수정하였습니다 – 을 해봅니다.
저자: 金城雄 NTT-AT(NTT Advanced Technology Corporation)
HTML5와 WebSocket과의 관계
WebSocket은 원래 HTML5의 일부분으로써 사양의 책정이 진행되어왔었으나, Web Storage 등의 기술과 함께 HTML5로부터 분리되어 현재는 WebSocket 단독으로 규격화가 진행되고 있다.
클라이언트 서버간의 통신 역사
정적 Web page
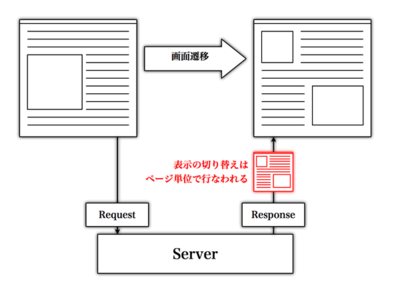
인터넷이 일반화 될 무렵의 웹 페이지는 정적이었다. 클라이언트로부터 요청이 발생하면 표시될 콘텐트와 화면 레이아웃을 매핑한 HTML을 서버에서 생성하여 클라이언트에게 전달한다. 클라이언트의 브라우저는 전달받은 HTML을 화면에 표시한다. 콘텐트를 출력한 후에는 화면의 갱신 없이 그것을 변경하는 것은 불가능했다.
채팅 어플리케이션에서는 채팅 글과 레이아웃 용 tag가 혼재한 HTML을 생성했다. 새로운 글을 화면에 반영하려면 레이아웃과 모든 콘텐트를 재차 로딩할 필요가 있었다. 새로운 글이 복수이거나 그렇지 않을 경우에도 모든 데이터를 포함한 화면을 갱신할 수 밖에 없었다.

DHTML과 iFrame
– DHTML(Dynamic HTML)
DHTML은 정적인 HTML의 내용을 CSS와 JavaScript 등 Client-side scripting을 사용하여 동적으로 변환하는 웹 기술을 가리키는 추상적 개념이다.시각적인 소구(訴求) 효과가 높은 HTML 문서를 작성할 수 있다. 1997년에 일었던 Netscape와 Microsoft의 브라우저 전쟁(Browser wars)으로 태어났다. – Wikipedia 발췌
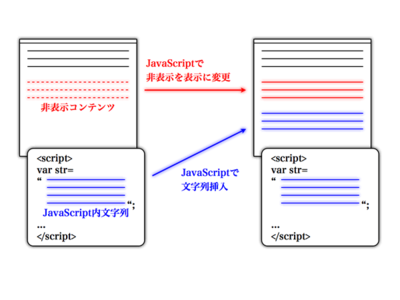
JavaScript의 등장으로 지금까지 정적이었던 웹 페이지가 동적화 되어 서버와의 통신 없이 대화 상태를 유지하는 것이 가능하게 되었다. 즉, DHTML을 사용함으로써 웹 페이지의 일부 콘텐트만을 변경시킬 수 있게 되었다. 레이아웃의 조작 없이 콘텐트의 변경이나 추가가 가능하게 되었지만, 그 변경된 내용은 최신 정보가 아니었다. 요컨대, 웹 페이지를 최초 로딩할 때에 취득한 콘텐트였다.
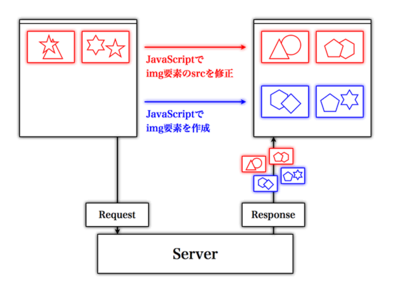
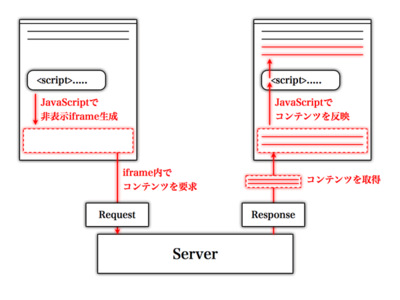
그러나 이로부터 교묘한 수법이 등장하게 되는데, 바로 iframe을 사용한 통신이다. 후에 기술할 Ajax에서 비동기 통신이 가능하게 되었다고 기술하겠지만, 정확하게는 정적 웹 페이지에서도 img tag나 iframe을 통해서 비동기 통신이 이루어졌다. 이러한 특성을 이용하여 웹 페이지 상에서 동적으로 iframe tag를 생성하고, 서버와의 비동기 통신을 임의의 순간에 행하는 것이 가능하게 되었다.
예컨대 채팅에서는 iframe에서 새로운 글을 요청하고 부모 frame에서 그 발언을 반영시킴으로써 웹 페이지 전체를 로딩하지 않고 부분적으로 변경할 수 있었다.



– JSONP(JSON with padding)
JSONP는 script tag를 사용하여 Cross Domain 기반의 데이터를 전달받는 구조를 가리킨다. HTML의 script tag, JavaScript, JSON을 조합하여 구현할 수 있다.
– 동기 대 비동기
ASP/JSP에서 데이터를 입력한 후 전송 버튼을 클릭하면 서버가 처리를 완료할 때까지 사용자는 기다려야 하며 그 사이에 아무것도 할 수 없다. 이것은 클라이언트와 서버가 동기(Synchronous) 통신을 하기 때문이다. 지금까지는 이것이 당연한 것으로 받아들여졌으며, 이로 인해 웹 애플리케이션은 데이터를 담는 바구니 역할을 하였다. 데이터를 입력하고 전송 버튼을 클릭하는 것이 사용자에게 서비스하는 주된 기능이었다.클라이언트/서버 애플리케이션이 제공하는 유저 인터페이스를 실현할 수 없으므로 사용자가 이러한 유저 인터페이스를 요구하면 무리한 요구를 한다고 했던 것도 사실이다. 하지만, 사용자의 입장에서 보면 불편하다는 생각이 들었으며, 급기야 웹 애플리케이션을 포기하고 클라이언트/서버 애플리케이션을 개발하는 일이 빚어지기도 했다. 그러나, Ajax는 이러한 문제점을 해결할 수 있으며 클라이언트/서버가 가진 유저 인터페이스를 실현할 수 있다.
반면, 비동기(Asynchronous) 통신 방법은, 전송 버튼을 클릭한 후 서버 처리가 완료할 때까지 기다리지 않아도 되며, 그 사이에 사용자는 다른 처리를 할 수 있다. 예를 들면, 매출전표를 입력한 후 전송 버튼을 클릭하여 서버로 데이터를 전송하면, 서버 애플리케이션은 전송된 데이터를 데이터베이스에 저장하거나 다른 애플리케이션을 호출하여 비즈니스 로직을 처리하게 된다. 이러한 처리를 위해 시간이 걸리더라도 사용자는 즉시 다음 매출전표를 웹 페이지에서 입력할 수 있다.
만약, 서버가 처리하는 동안 통신이 끊어지더라도 서버 처리에 영향을 미치지 않으며, 아울러 웹 애플리케이션에도 영향을 미치지 않으므로 사용자는 다음 매출전표를 입력할 수 있다. 다음 매출전표를 입력한 후 전송 버튼을 클릭하기 전에 통신이 연결되면 된다. – ORACLE KOREA MAGAZINE-Ajax의 개념과 원리 소개 P23-24 中 발췌
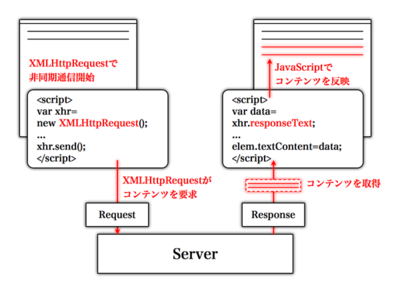
Ajax
iFrame을 사용하여 강제로 서버와 비동기 통신이 유행하던 시절, Microsoft의 Internet Explorer 5에서 XMLHTTP component – ActiveXObject(“Microsoft.XMLHTTP”) – 를 도입했다. 그 후, 타 브라우저들도 XMLHttpRequest(이하, XMLHTTP도 포함하여 XHR로 표기) 기능을 브라우저의 표준 기능으로써 편입했다. XHR은 웹페이지에서 직접 서버로 통신을 하기 위한 기술로써, XHR의 등장으로 인해 iframe을 사용하지 않아도 단순하게 서버와의 통신을 할 수 있게 되었다.
XHR은 처음에는 거의 주목을 받지 못했으나, Google Maps의 등장으로 존재가 인지(認知) Ajax로 명명되어 각광을 받게 되었다. Ajax로 대변되는 XHR에 의한 정보 취득과 그 콘텐트를 DHTML를 통하여 화면에 반영시키는 기술의 개념이다. Ajax는 ‘Asynchronous JavaScript + XML’의 약어로 JavaScript에 의한 비동기 통신을 개념으로 포함하고, 전달 받은 데이터도 XML이 상정시키고 있다.

Comet
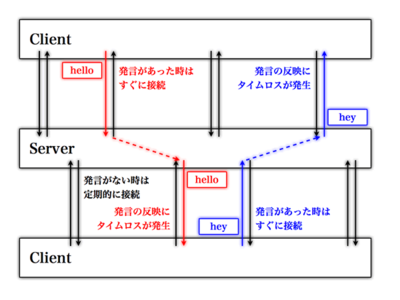
XHR(XMLHttpRequest)로 인해 비동기 통신이 가능하게 되자, 다양한 웹 어플리케이션이 등장했다. 허나 이는 새로운 문제를 야기했다. XHR은 클라이언트에서 서버로 통신이 이루어지는 데이터를 취득하는 기술이었으나, 서버로부터 클라이언트로 통신하는 방법은 없었다. 요컨대, Pull 형식의 통신은 가능하였으나 그 반대인 Push 형식의 통신은 불가능 했다.
채팅을 예로 들면, 다른 사람이 발언한 내용의 경우 서버까지는 대체로 실시간으로 전달되었으나, 서버로부터 다른 채팅 참가자까지는 – Push가 되지 않으므로 – 클라이언트의 XHR에 의한 발언의 취득 처리를 기다리지 않으면 안되었다.
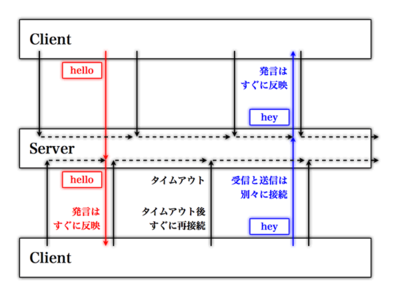
이러한 가운데 Comet이 등장했다. 지금까지의 통신방식은 클라이언트로부터 시작되었고, 서버는 클라이언트의 request에 부합하는 response를 반환했다. 서버에서 요청된 것은 되도록 빨리 응답을 반환하는 형태였으나, Comet은 이러한 방식과는 전적으로 다른 통신 방식이었다. 클라이언트로부터 request를 받은 서버는 바로 응답하지 않고 이를 지연시킨 다음, 서버에서 이벤트가 발생한 경우에만 응답을 하는 방식이었다(이를 Long polling이라 한다). iFrame에 의한 비동기 통신과 비슷하게 Comet도 이를 구현하는 방식은 여러 형태가 있다.
이 방식만이 Comet의 형태는 아니지만, 일례로 클라이언트에서 발생한 데이터의 request에 대해, 서버는 time-out 한계까지 response를 반환하지 않는다. 서버로부터 클라이언트에 데이터를 반환할 필요가 있는 경우 – 이벤트 발생 -, 서버는 response를 반환한다. 클라이언트는 time-out이 발생한 경우에는 재접속을 하고, response가 있는 경우에는 화면에 콘텐트를 반영시킨 후에 재접속 한다.
채팅을 예로 들면, time-out이 30초인 경우, 타 참가자의 발언이 없는 경우는 30초 마다 재접속을 하고, 발언이 있는 경우에는 그 발언을 화면에 반영한 후에 곧바로 재접속을 한다.


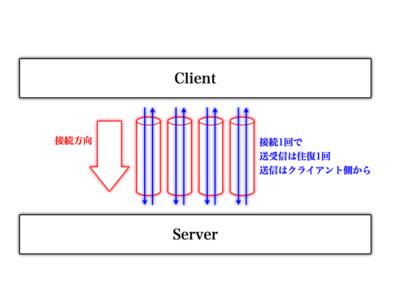
WebSocket
Comet으로 인해 실시간 통신이 가능하게 되었지만, 상당히 무리한 실현 방식으로 인하여 Ajax 만큼 보급되지는 못했다. 이런 가운데 등장한 것이 WebSocket이었다. 본래는 HTML5의 일부로써 스팩의 책정이 진행되었으나, File API 등과 함께 HTML5로부터 spinout – 독립 – 하여, 개별적인 사양이 되었다.
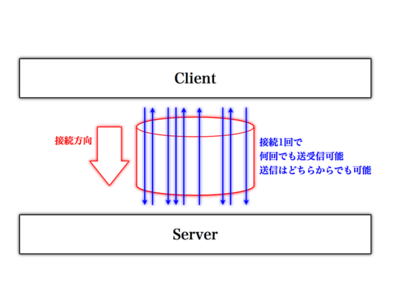
지금까지 존재했던 통신방법과 WebSocket의 결정적인 차이는 프로토콜protocol에 있다. WebSocket 프로토콜은 접속 확립에 HTTP를 사용하지만, 그 후의 통신은 WebSocket 독자의 프로토콜로 이루어진다. 또한, header가 상당히 작아 overhead가 적은 특징이 있다. 장시간 접속을 전제로 하기 때문에, 접속한 상태라면 클라이언트나 서버로부터 데이터 송신이 가능하다. 더불어 데이터의 송신과 수신에 각각 커넥션을 맺을 필요가 없어, 하나의 커넥션으로 데이터를 송수신 할 수 있다. 통신시에 지정되는 URL은 http://www.sample.com/과 같은 형식이 아니라 ws://www.sample.com/과 같은 형식이 된다.


おしまい。
원문 출처
Jettyで始めるWebSocket超入門